
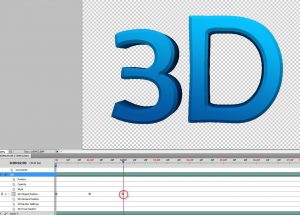
Start by opening your 3D object file if it’s not created before this step.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11188″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Go to Window > Animation, this will open the Animation (Timeline) window at the bottom.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11189″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Click on the drop down for 3D timeline.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11190″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Click on the stop watch icon on the 3D Object Position.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11191″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]This will open the timeline marker which looks like a yellow diamond. This is the key frame marker.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11192″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Now move the Current Time Indicator marker to your desired time. I have taken the marker to 1 sec.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11193″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]In this example, we are trying to get an endless rotation, & this will be our half-way mark. So we will rotate the object 180° horizontally. In order to achieve a perfect horizontal rotation, go ahead and select the Object Rotate Tool.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11194″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Press Shift (to constrain rotation to a single direction) & move your mouse to the left (outside the object area). You will notice that the keyframe marker is automatically added.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11195″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Now select another time which will denote the end of the rotation i.e. 360° rotation. I’ve selected at 2 secs mark.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11196″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Now go to the end of the work area & drag the work Area End bar to your end time. In this case it’s at 2 secs. By doing this, it will limit the animation from going beyond 2 secs (or end of your animation).[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11197″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11198″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Now take your Current Time Indicator Marker to the beginning & hit play. You’ll notice your object is rotating according to the set path.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11199″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]You can press stop after previewing.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11200″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Now to export as GIF image, go to File > Save for Web & Devices…[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11201″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]This will open the Save For Wen & Devices window. It might take some time to process the image depending on your file size & your computer hardware specs.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11202″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Make sure the file save type is GIF & Looping options is set to Forever to make it rotate continuously.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_single_image image=”11203″ img_size=”medium”][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]Click on Save. Here specify the File name and hit Save again.
Your GIF image is ready to play in a browser or a suitable application![/vc_column_text][/vc_column][/vc_row]
Check this out while you wait!
